在妙笔中使用自定义样式 (2)
之前我们介绍过使用自定义样式(CSS)来调整 WonderPen 界面的方法,这次我们又准备了一些新的用例,希望能给有自行调整界面需求的用户一些启发。
关于测试版
在开始之前,先介绍一下测试版(Beta 版)。近期我们注意到在某些版本的系统上,WonderPen 运行时可能存在一些问题,比如编辑器内容滚动时卡顿甚至失去响应等等,如果你遇到了类似的问题,可以试一试最新的测试版。
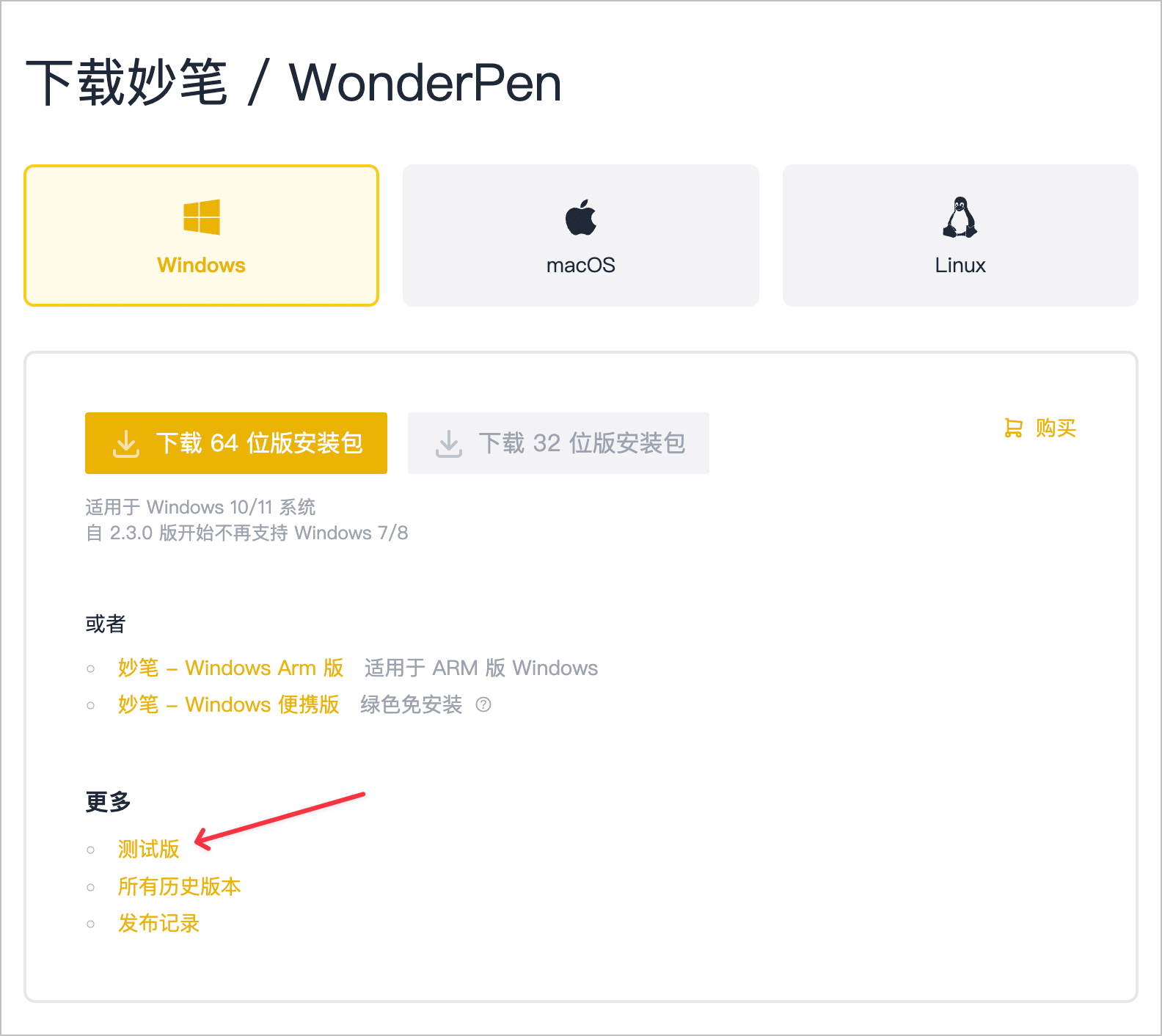
测试版可在官网下载页面下载,具体入口见下面的截图所示。

下载好测试版后,直接覆盖安装即可。如果你暂未遇到相关问题,可继续使用当前稳定版,等到下一个版本正式发布再进行升级。
关于自定义样式
我们再回顾一下自定义样式功能的基本用法,如果你已经了解这个功能,可以跳过本段直接阅读后面的实例。
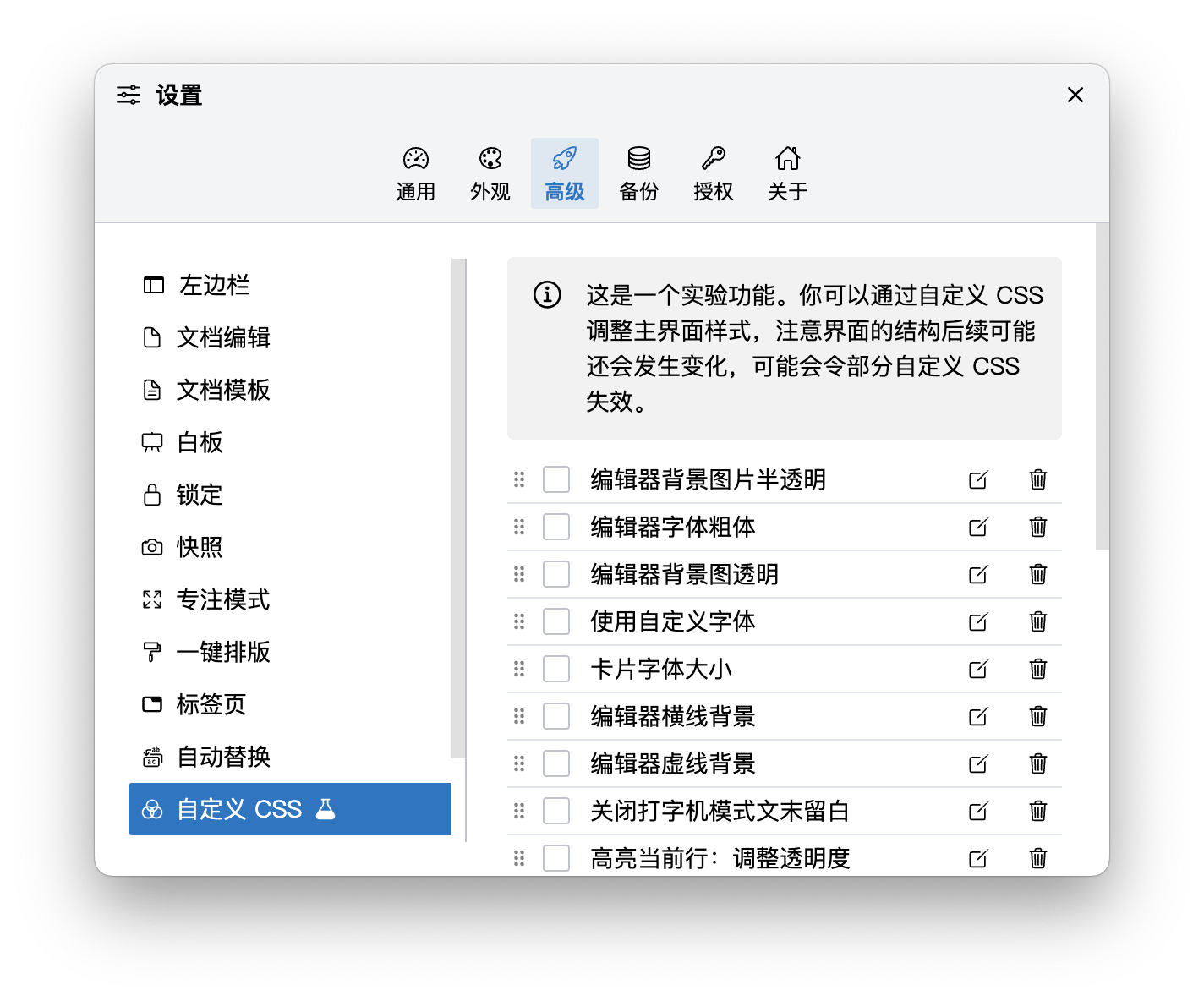
自定义样式功能在软件内的名称是“自定义 CSS”,入口位于设置窗口 → 高级 → 自定义 CSS,如下图所示。

这里的 CSS 就是层叠样式表(Cascading Style Sheets),是一种通常用于设置网页样式的语言,如果你有一定编程基础,你会发现它很容易上手。
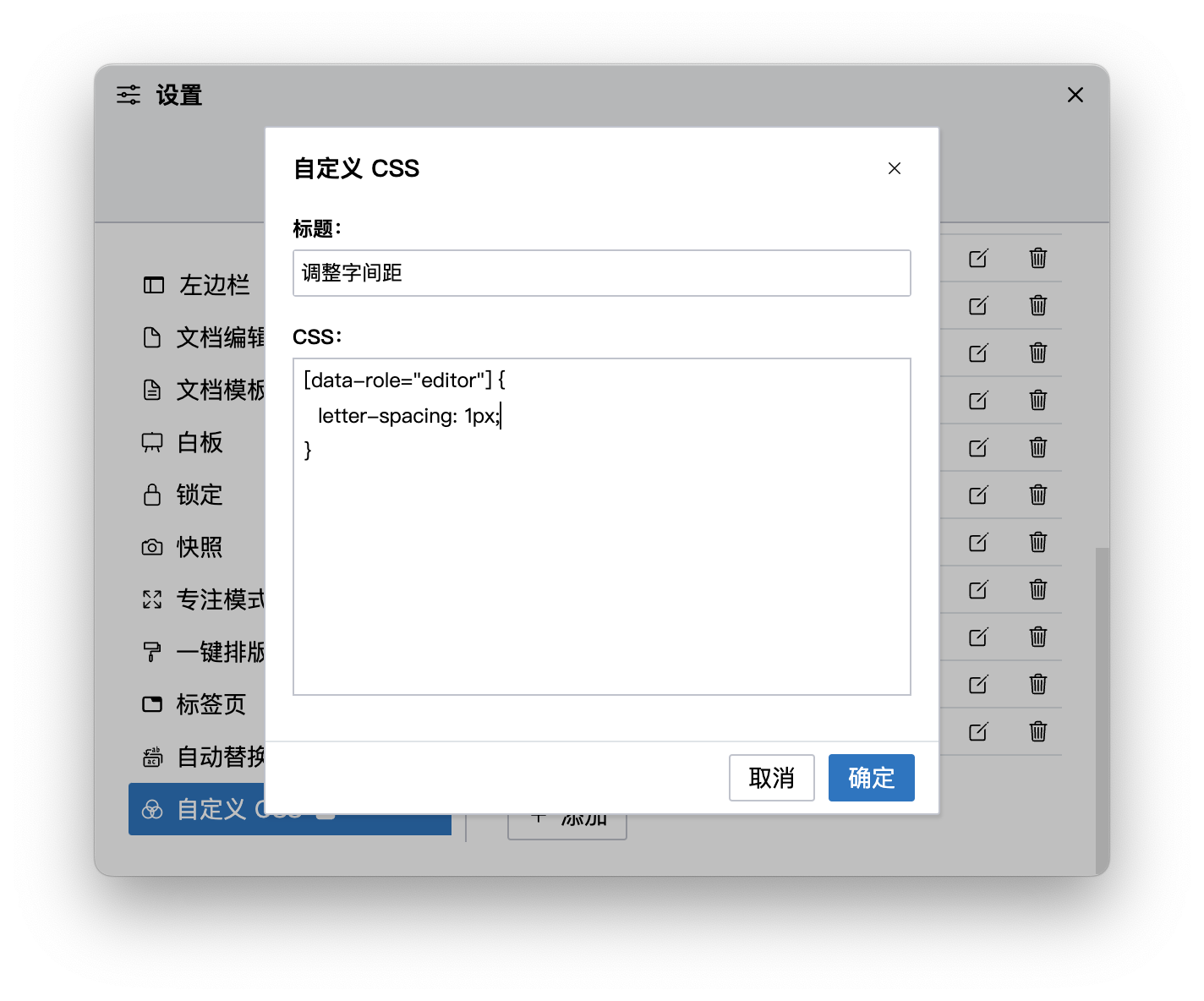
使用自定义 CSS,只需在这个界面添加方案、输入对应的 CSS 代码,再保存并启动即可,其中代码输入界面如下图所示。

自定义 CSS 理论上可以调整主窗口界面上任意元素的样式,当然,要调整的内容越多,代码也会越复杂。
改进版的编辑器虚线背景
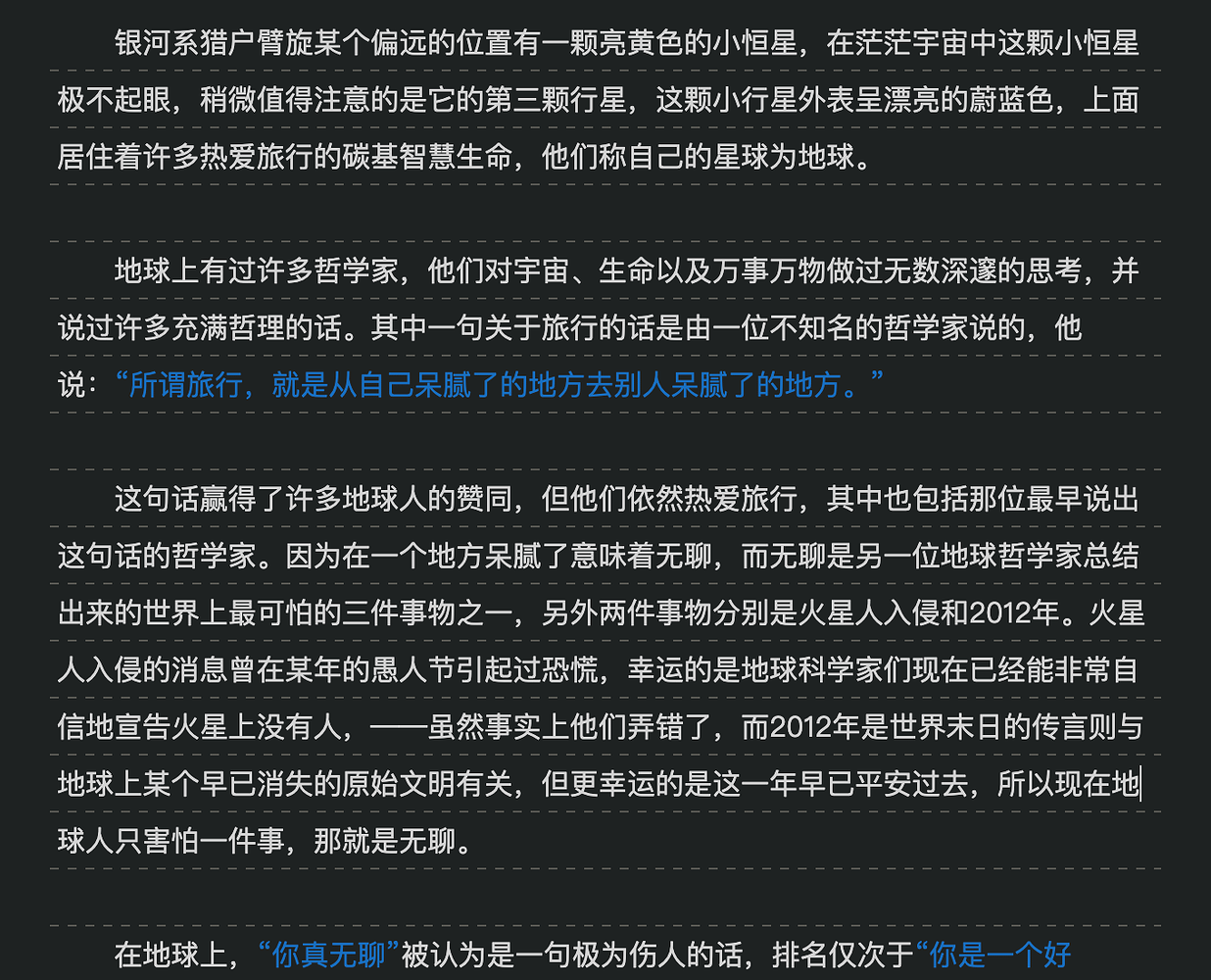
之前的自定义样式示例中,我们介绍了在编辑器使用虚线背景的例子。那个例子在明亮主题下表现良好,但在另外几个主题下却有一些问题,下面是一个改进版的编辑器虚线背景样式:
.CodeMirror-code {
background-image: linear-gradient(var(--wp-paper-bg) calc(var(--wp-editor-line-height) - 1px), transparent 0), linear-gradient(90deg, var(--wp-fg-25a) 50%, transparent 0);
background-size: 10px var(--wp-editor-line-height);
background-position: 0 0, 0 0;
}
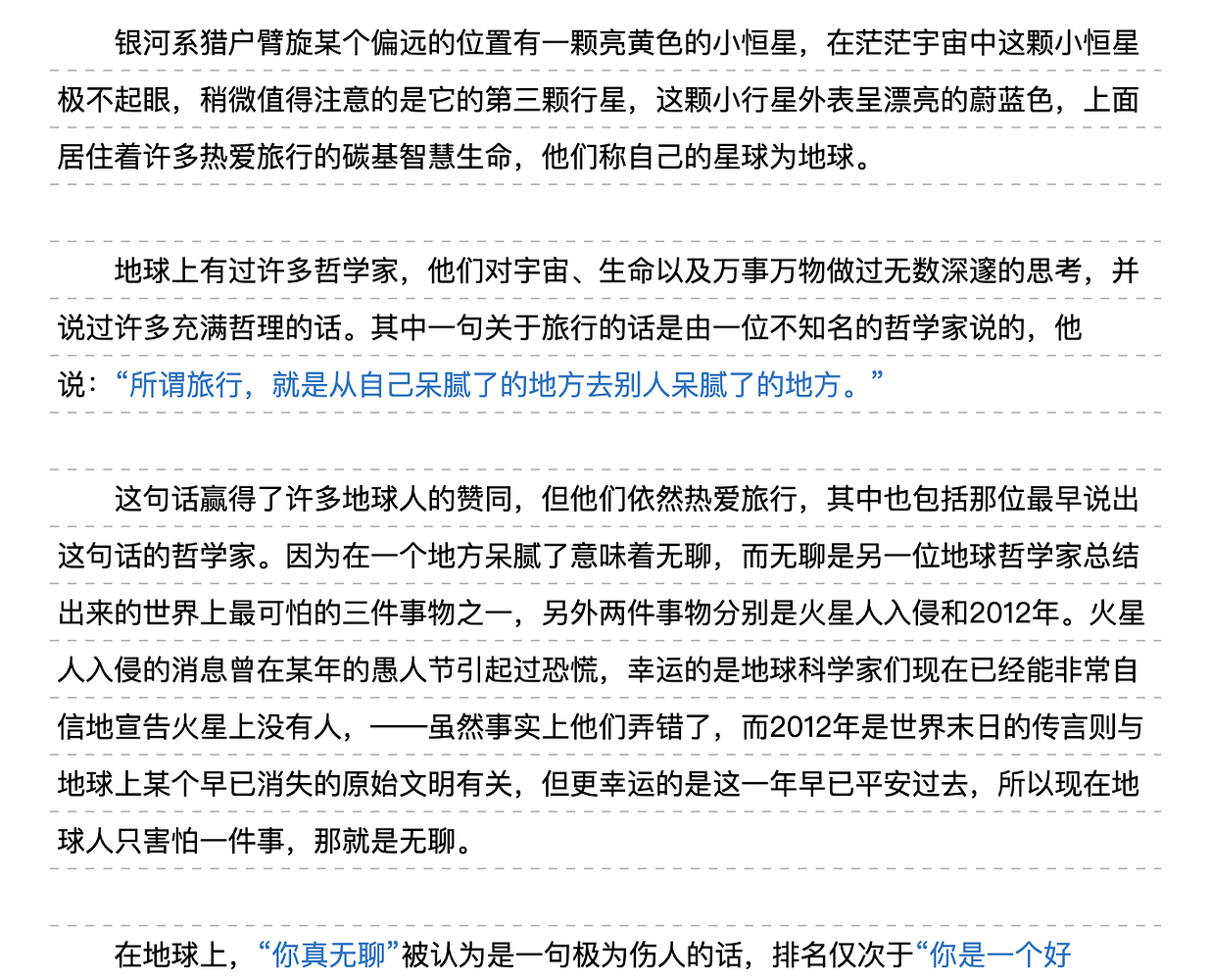
效果如下所示:






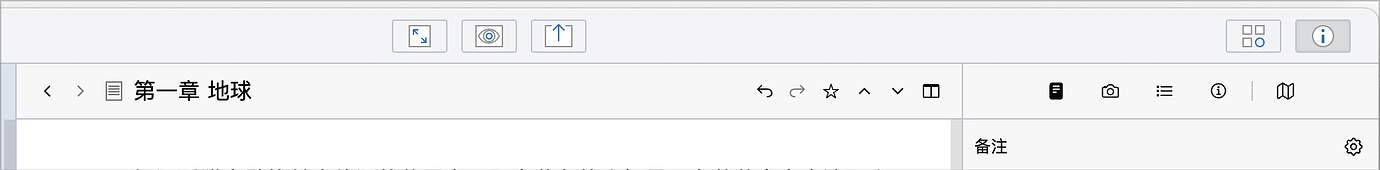
调整标题栏高度
默认状态下,文档标题栏的高度是 26px,如果需要,你可以使用自定义样式来调整这个高度以及标题字号的大小。
相应代码:
#root {
--wp-editor-nav-bar-height: 40px;
--wp-nav-bar-height: 40px;
}
[data-role="editor-nav-bar-title"] {
font-size: 16px;
}
效果如下:


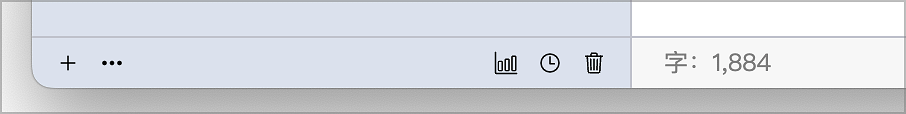
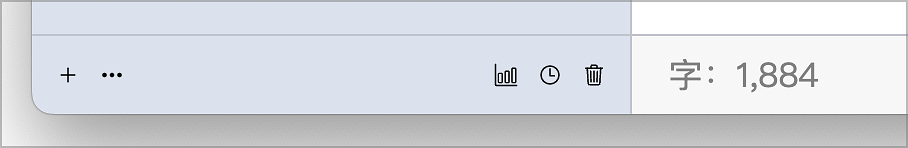
调整底部状态栏高度
同样地,也可以使用自定义样式调整底部状态栏的高度。
代码如下:
#root {
--wp-status-bar-height: 40px;
--wp-editor-status-bar-height: 40px;
}
[data-role="left-panel-bottom-bar"],
[data-role="editor-status-bar"] {
font-size: 1.2em;
}
效果如下:


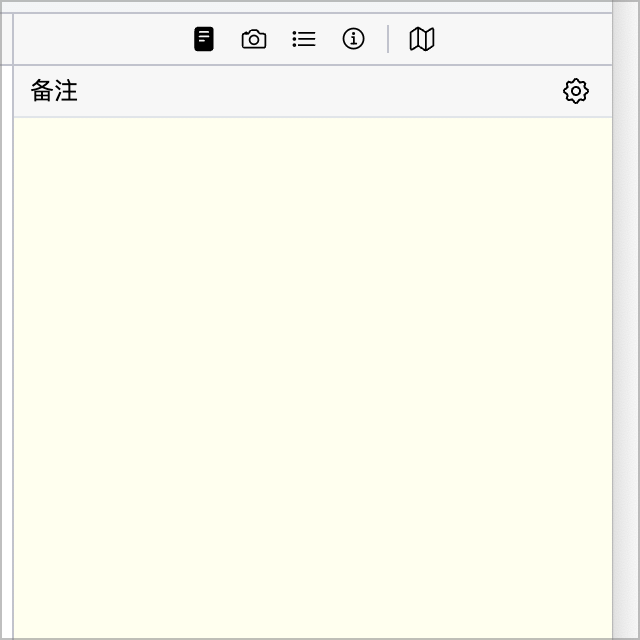
调整右侧备注栏背景色
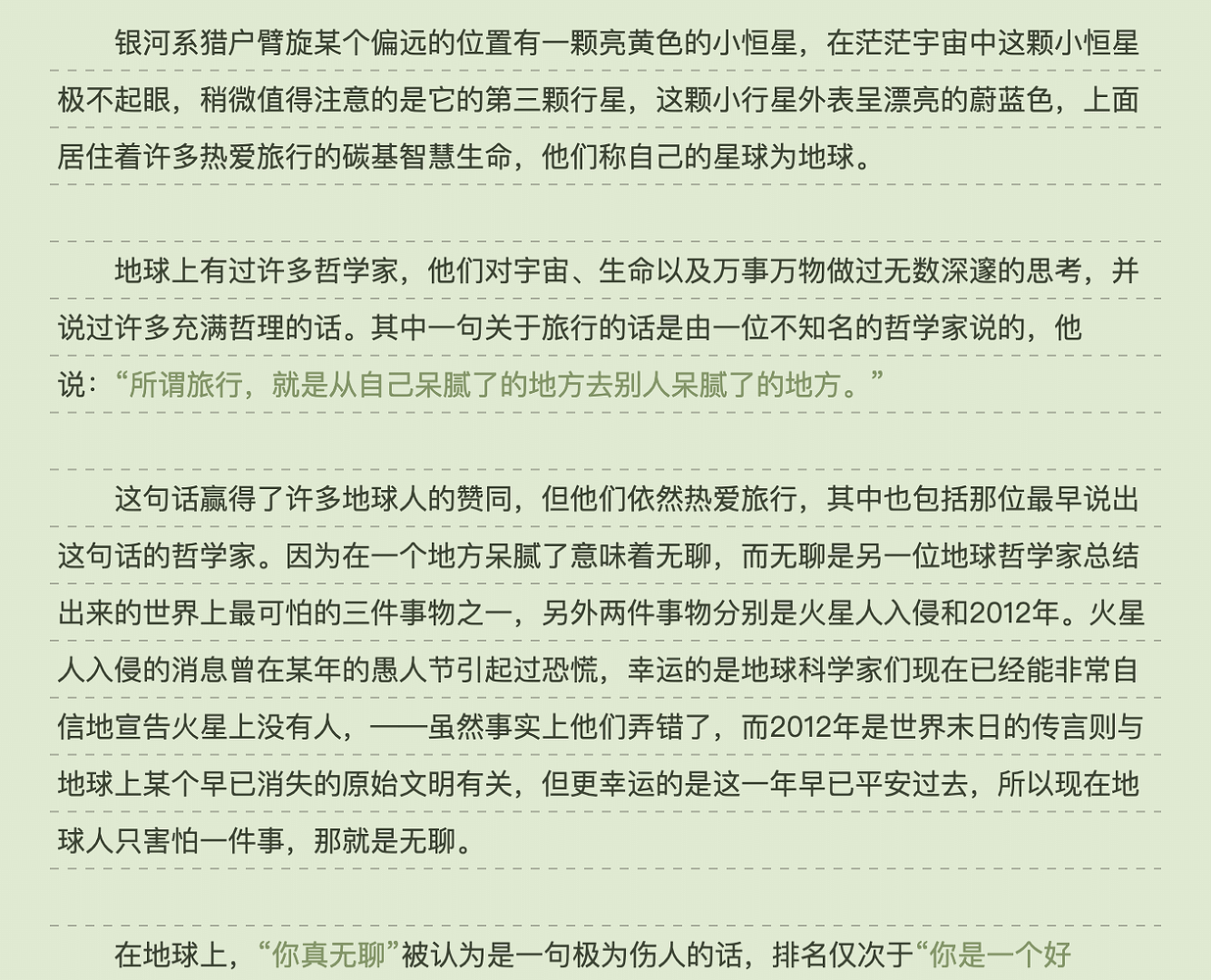
默认的明亮主题中,右侧备注栏的背景色为浅黄色,如下图所示:

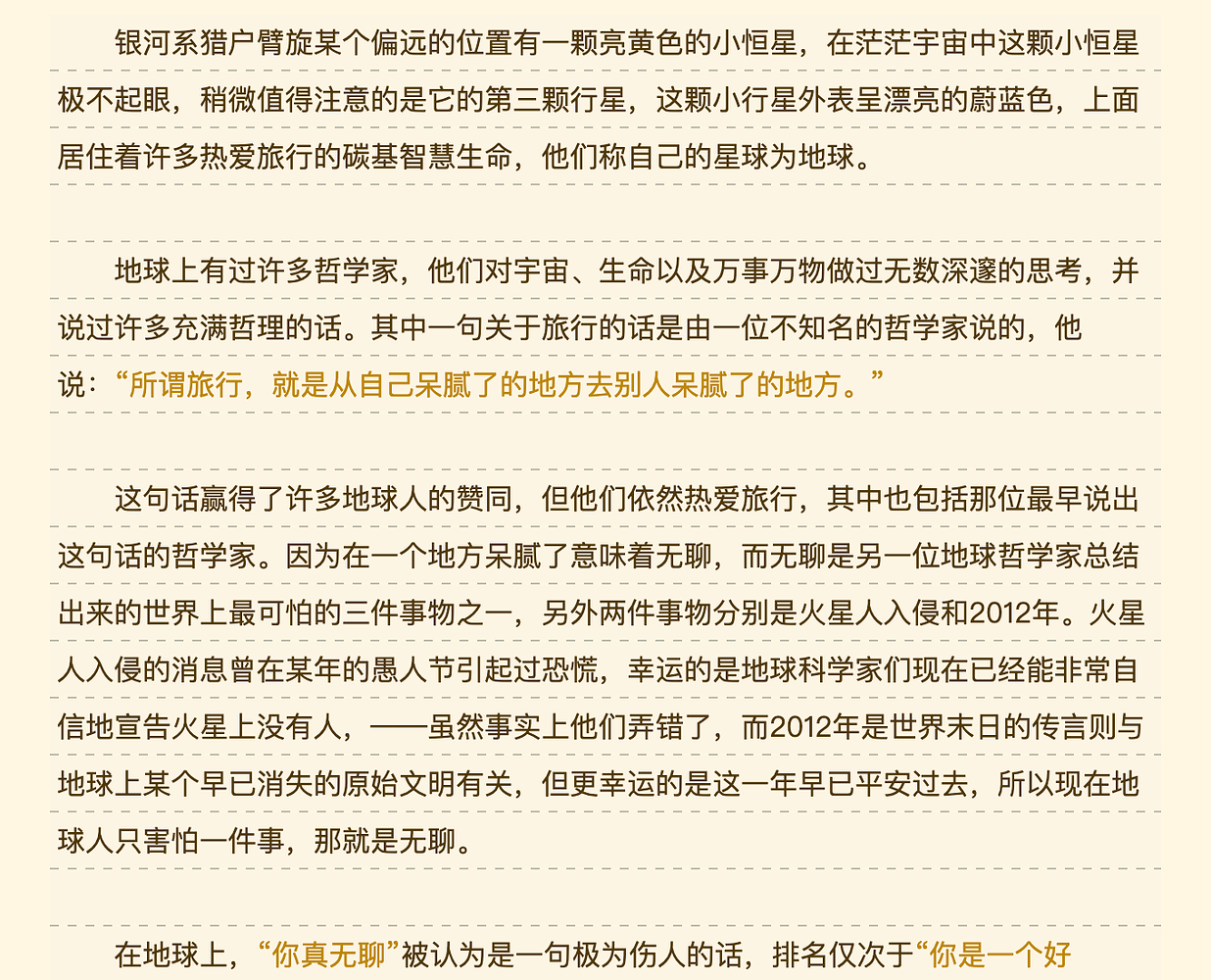
你可以使用自定义代码来调整备注的背景色,代码类似下面这样:
[data-role="frame-body-right"] {
--wp-memo-bg: #eeffee;
}
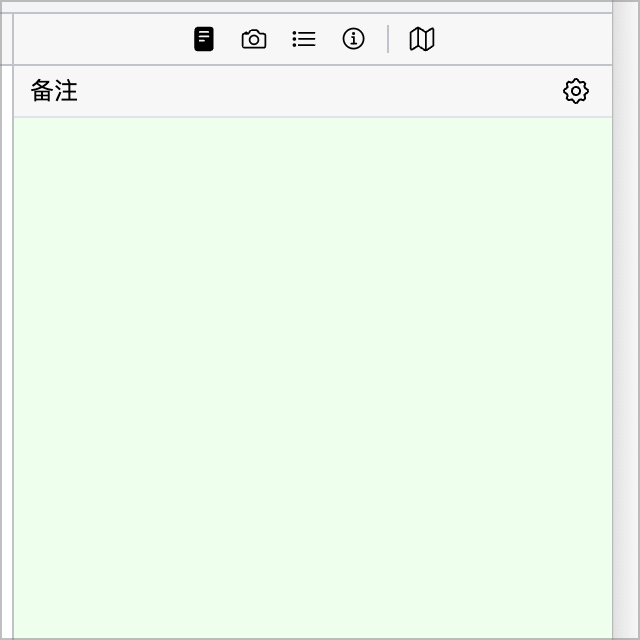
效果如下图所示:

小结
以上就是本次为大家分享的自定义 CSS 案例,自定义 CSS 是个性化设置的一个强大补充,如果你熟悉 CSS 语法,会发妙笔(WonderPen)界面的大部分细节都可以通过几行或者十几行代码进行调整。有关 CSS 的选择器,可以通过点击顶部【视图】菜单栏中的【开发者工具】进行查看。
当然,需要注意的是,妙笔(WonderPen)的界面仍在迭代调整中,因此一些原来有效的 CSS 个性化代码可能会在新版本中失效。使用 CSS 选择器时,建议尽量使用 id、[data-...] 等较为稳定的选择器,而不要使用变化可能较为频繁的 class 选择器。
最后,祝各位作者文思泉涌、妙笔生花!🌷

